WORKS DETAILS

Honoポートフォリオサイト(本サイト)
Website
Webデザイナーとして活動するため、自分のポートフォリオサイトを制作しました。
| 内容 | :自主制作 |
| リリース時期 | :2025年2月 |
| 制作時間 | :1か月(構想3日, ワイヤーフレーム3日, デザインカンプ1週間, コーディング1週間) |
| ページ数 | :トップページ+作品ごとのページ |
| 使用ツール | :Photoshop, Illustrator, Figma |
ナチュラルな温かみと洗練された情報設計を両立した、統一感のあるポートフォリオサイト
このポートフォリオサイトでは、ただ作品を並べるだけでなく、訪れた人に「どんなデザインを作る人なのか」「どんな価値を提供できるのか」を明確に伝えることを重視しています。美しいだけでなく、成果につながるデザインを大切にする私の考えを、サイト全体の構成や細部のデザインに落とし込みました。デザインの美しさと使いやすさを兼ね備えたこのサイトが、私のクリエイティブの方向性を最もよく表現するコンテンツとなるよう心がけて制作しました。
情報設計
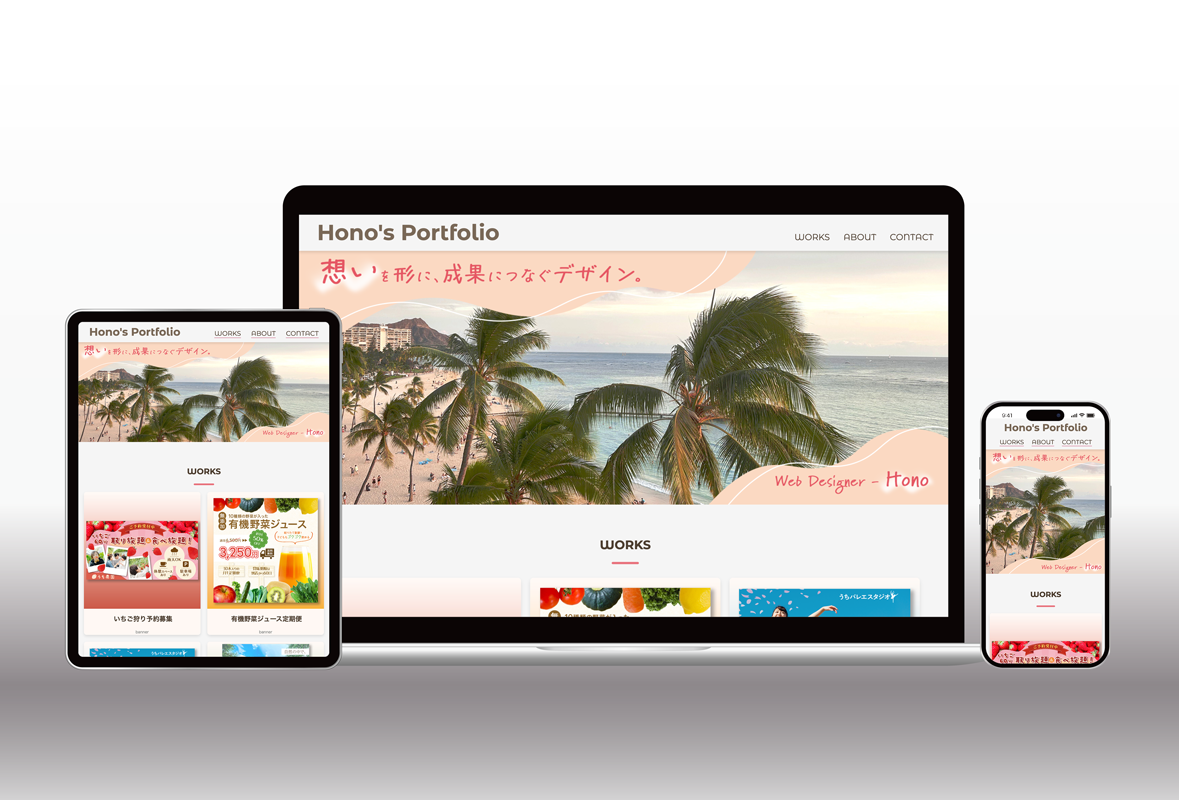
トップページと、各作品の詳細ページで構成。見る人へのわかりやすさを重視し、シンプルかつ洗練された構成を意識しています。各作品のページへ遷移しても、全てのページに戻ってこられるようヘッダーを固定するなどの利便性も考慮しました。ファーストビューでは、ワイキキビーチを背景に「想いを形に、成果につなぐデザイン。」というキャッチコピーを配置。私のデザインに対する考え方を伝えています。温かみのある手書き風のフォントを使用することで、親しみやすさを演出しつつ、視覚的なインパクトを持たせました。
「WORKS」では作品ごとの特徴がすぐに伝わるよう、バナーやWebサイトのサムネイルを均等に配置。各作品のサムネイルは視認性を考慮し、余白を確保しながら整理されたレイアウトにしました。
「ABOUT」では、得意なデザインテイストや制作スタイルを具体的に記載することで、自己紹介にとどまらず、「このデザイナーに頼むとどのようなデザインが得られるのか」が具体的に伝わるようにしています。「CONTACT」では、フランクに問い合わせができるようにシンプルなフォームを配置し、「お仕事の相談」から「ちょっとしたメッセージ」まで受け付ける柔軟な姿勢を表現しました。
各作品の詳細ページでは、使用ツールなどの基本情報から、制作時に意識したことを掲載しています。読みやすさを意識し、見出しで最も伝えたいことを記し、その下に「情報設計」「デザイン」と観点を分けてさらに詳細を綴っています。
デザイン
全体のデザインは、ナチュラルで温かみのある雰囲気を大切にしつつ、洗練された印象を与えるよう工夫しました。メインビジュアルには、穏やかなハワイのサンセット写真を採用し、リラックス感と開放感を演出。そこに波をモチーフにしたやわらかな曲線を組み合わせることで、親しみやすさとデザイン性を両立しました。また、配色にはピンクベージュやサンドカラーを基調とし、落ち着きのある女性を表現しています。フォントについては、タイトルにはやわらかさを感じる書体を、本文には可読性の高いシンプルなサンセリフフォントを使用。読みやすさとデザインの統一感を両立しました。
作品一覧では、各サムネイルを均一のサイズに整え、影を落とすことでカード型の立体感を演出。ホバー時にふわっと浮き上がるようなアニメーションを加え、視覚的な心地よさをプラスしました。また、各作品の配色とサイト全体のデザインが調和するよう、サムネイルの背景色にもこだわり、全体として統一感のある洗練されたポートフォリオに仕上げています。
レスポンシブ対応もしており、パソコン、タブレット、スマートフォンいずれも最適なデザインで閲覧することができます。